เว็บ Responsive คือ ?
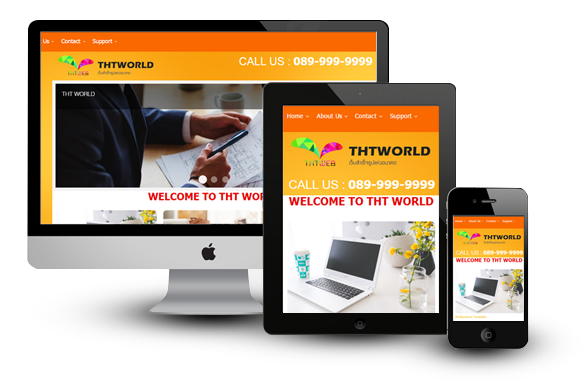
คือ การออกแบบเว็บไซต์ให้รองรับขนาดหน้าจอของอุปกรณ์ทุกชนิด ตั้งแต่คอมพิวเตอร์ที่มีขนาดหน้าจอหลากหลาย ไปจนถึงโทรศัพท์มือถือ Smart Phone และ Tablet ต่าง ๆ
ทำไมต้อง Responsive Web Design?
เคยมั้ยครับ? ที่เวลาเข้าเว็บไซต์หนึ่งในพีฃี แล้วแสดงผลออกมาหน้าตาสวยงาม ใช้งานง่าย แต่พอไปเปิดเว็บไซต์นั้น บนมือถือกลับพบว่าใช้งานค่อนข้างลำบาก เนื่องจากตัวหนังสือรวมไปถึงรูปภาพมีขนาดเล็กลง ปุ่มต่างๆ ก็เล็กจนกดยาก แถมยังมีโฆษณา หรืออะไรที่รกหูรกตาเยอะแยะเต็มไปหมด
แต่ก่อน ปัญหานี้เราจะแก้โดยการสร้างเว็บไซต์ขึ้นมาอีกเวอร์ชั่นนึงครับ ซึ่งในเวอร์ชั่นนี้ จะออกแบบให้ใช้งานได้ง่ายขึ้นบนอุปกรณ์ที่มีหน้าจอขนาดเล็ก รวมไปถึงตัดเนื้อหาต่างๆ ที่ไม่จำเป็นออก เหลือไว้แต่ส่วนที่ User ต้องการใช้จริงๆ เท่านั้น แต่วิธีนี้มีข้อเสียคือ มีค่าใช้จ่ายเพิ่มขึ้น และยังต้องใช้เวลาในการพัฒนาเพิ่มขึ้นอีกด้วย
Responsive Web Design เป็นอีกทางเลือกหนึ่ง ในการพัฒนาเว็บไซต์ที่กำลังได้รับความนิยมในขณะนี้ครับ โดยมีจุดประสงค์เพื่อ “ทำให้ User ใช้งานได้ง่ายที่สุด” โดย Responsive Web Design นั้น มีข้อดีคือจะใช้ source code ตัวเดียว ทำให้ประหยัดเวลาและค่าใช้จ่าย แต่จะสามารถปรับการแสดงผล ให้เหมาะสมกับอุปกรณ์ต่างๆ ได้อย่างไม่น่าเชื่อ
คำถามคือ ทำไม Responsive Web Design ถึงทำอย่างนั้นได้? ตอบง่ายๆ ว่า Responsive Web Design คือการนำเทคนิคหลายๆ อย่าง มาใช้ร่วมกัน ซึ่งเทคนิคเหล่านี้ ถ้าอยู่เดี่ยวๆ มันก็อาจจะทำอะไรได้ไม่มาก แต่พอมันมาอยู่กันพร้อมหน้าแล้ว กลับสร้างสิ่งใหม่ที่เรียกว่า Responsive Web Design ขึ้นมาครับ

1. ออกแบบให้เรียบง่าย
หากคิดจะทำ Responsive Web Design สิ่งแรกที่ต้องคำนึงถึงคือ การออกแบบเว็บไซต์ให้เรียบง่ายที่สุดครับ อะไรที่ตัดได้ หรือไม่จำเป็น อย่าใส่เข้าไป
ในขั้นตอนนี้ เราต้องทำความเข้าใจกับทาง Business หรือทางผู้บริหารด้วยครับ หลายๆ คน รู้แค่ว่า Responsive Web Design จะทำให้เว็บไซต์ออกมาดูดีใน Devices ต่างๆ แต่ไม่รู้ข้อจำกัดของมัน จึงคาดหวังว่ามันจะต้องทำอย่างนั้นได้นะ อย่างนี้ได้นะ เราต้องตกลงกับพวกเค้าก่อนครับ อธิบายให้เค้าเข้าใจ บอกเค้าว่าส่วนนี้ทำได้นะ ส่วนนี้ทำไม่ได้นะ ติดอะไรตรงไหนก็ว่าไปครับ
เมื่อตกลงกันได้เรียบร้อยแล้ว ให้เราคิดรายการเนื้อหาทั้งหมด ที่เราตั้งใจจะใส่ลงไปในเว็บไซต์ของเราครับ ณ จุดนี้ เรายังไม่ต้องสนใจนะครับ ว่าเนื้อหาส่วนนี้ ต้องการจะให้แสดงบน devices ไหน หลังจากได้รายการเนื้อหาทั้งหมดแล้ว ให้เราเขียนหัวข้อของเนื้อหาเหล่านั้นลงบนกระดาษโพสต์-อิท ครับ
2. เริ่มที่หน้าจอเล็กสุดก่อนเสมอ
3. เช็คกับ Devices จริงๆ
ในเมื่อบอกว่ามันจะเวิร์คบน devices ต่างๆ โดยอัตโนมัติ แล้วทำไมยังต้องมาเช็คอีก? เพราะสิ่งที่แตกต่างกันในแต่ละ devices ไม่ได้มีแค่ viewport ครับ ยังมีความแตกต่างในเรื่องของ os, browser รวมไปถึงข้อจำกัดบางประการที่แต่ละ devices อาจมีไม่เหมือนกัน ในส่วนนี้ เรายังคงต้องเช็คกับ devices จริงๆ อยู่ครับ แต่อาจเลือกมาเฉพาะ devices ที่เป็นเป้าหมายหลักๆ ก็ได้ครับ
4. เริ่มจาก 0 ไป 100 เสมอ
เรื่องสุดท้ายที่ผมอยากจะฝากไว้คือ Responsive Web Design ต้องเริ่มจาก 0 ไป 100 ครับ บางคนมีเว็บไซต์อยู่แล้ว แล้วอยากทำ Responsive Web Design ก็เลยเขียนโค้ดเพิ่ม ซึ่งผมไม่แนะนำอย่างยิ่งครับ เพราะจะเกิดปัญหาหลายๆ อย่างตามมา ไม่ว่าจะเป็น ปัญหาความซ้ำซ้อนของโค้ด scope ของเนื้อหาที่ไม่ชัดเจน เนื่องจากไม่ได้ถูกออกแบบเอาไว้ตั้งแต่แรก รวมไปถึงความยุ่งยากในการพัฒนา อาจเกิดปัญหาแก้จุดหนึ่ง ไปกระทบอีกจุดหนึ่ง ไม่จบไม่สิ้นได้ครับ การจะทำ Responsive Web Design เราต้องออกแบบมาเป็นอย่างดีตั้งแต่แรกเริ่มครับ ให้เราใช้เวลาตรงนี้ให้มากๆ รับรองงานออกมาดีแน่นอนครับ
* ขอบคุณบทความจาก siamhtml.com
